網站設計是怎樣利用深色系的配色來搭配動效?平時我們看到的網站設計,其基本的色彩方案都是以淺色為主,背景大多為白色或淺色。有趣的是,近兩年來大量的網站都采用了黑底黑,而且這些深色系網站也經常設計得很時尚,配上有趣的動作效果,讓網站擁有近乎電影般的視覺體驗。

創造出神秘。
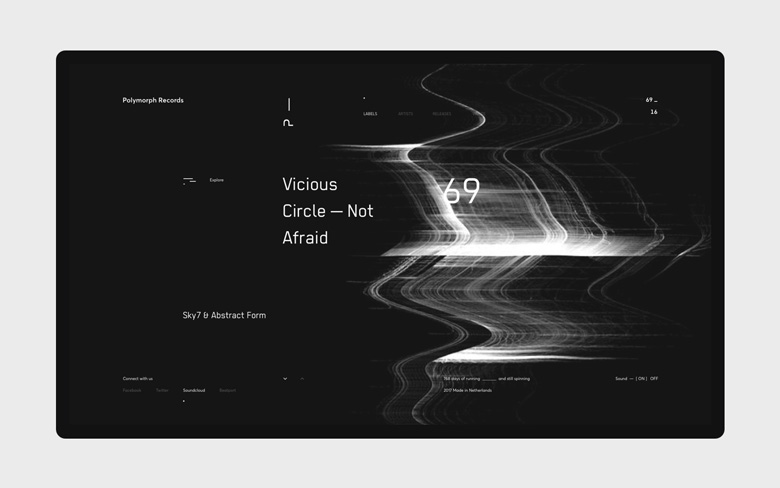
近幾年,將深色系與運動效果結合,的確悄然流行。以黑或黑為主的配色方案,還配以超酷的動態效果,創造出層次感的視覺效果,并使前景元素更加聚焦,創造出微妙的情調和迷人的神秘,也讓使用者不由自主地關注設計師所能創造的焦點,在這神秘的氛圍中,被被動效果加持的視覺焦點元素將會讓使用者好奇,究竟會有什么樣的結局發生。
如果你簡單的腦補一下“深色系搭配有效的顏色”,就很難看出這個效果會如此的出色。原因可能有如下幾個原因:
::在色彩方案中將沒有很多的色彩。
::很少有清晰的對比。
::整個設計似乎非常簡單。
也許是因為這個站點的設計看上去并不復雜,而且它還打破了以前設計的規則,所以起到了作用。又或許是由于它所營造出來的黑暗氣氛和神秘,人畢竟是充滿好奇的,這種欲蓋彌彰的效果往往比展現出來的更撩人,更容易勾起用戶的好奇心。
但是在許多設計作品中,我們看到設計師不只是創造了一些神秘的感覺,還會加入許多情感作為引導,這些情感在神秘的氣氛中發酵,會讓用戶身不由己地被這種視覺模式吸引。
其它的黑色調子也一樣。
盡管大多數設計者選擇黑色為主調,但事實上并非只有黑色才適合這種設計趨勢,深色也同樣具有這種效果,不過也許這需要對設計師的調色和搭配能力進行考驗。
網頁設計技巧:如何運用深色系的配色與有效的網站設計技巧。
設計者希望配色和動態效果能有效搭配,確定主色后,[敏感詞]在配色方案中加入同色但不同明暗、飽和度的顏色,使整個網站設計的配色統一而豐富。
在采用深色為主色調的配色方案時,盡量接近單一的顏色,同時要注意配色中的對比度:不夠明顯使人迷惑,太強則不夠微妙。
什么是黑色系配色在動態效果上的限制?
在設計中,暗色系搭配動態效果的設計趨勢,并非適合所有網站設計,也不符合每一個項目的實際需要,因為它像其它設計趨勢一樣,有獨特的局限性:
::在移動端顯示效果一般;
::可訪問性方面多少有些問題;
::對部分使用者來說吸引力不夠;
::導航和CTA要素并不適合;
::當環境光線不足或不好時,網頁可能難以看到;
::有一部分用戶可能不喜歡網站表現出來的情感;
::使用者可能會在較短的時間內感到無聊;
::使用時的注意事項。
在黑色的基礎上配上黑色效果要注意什么?
如您希望將其用于您自己的網站設計,請注意以下事項:
1.減少頁面元素:過于流行的設計手法可能讓用戶感到不舒服,同時過多的元素也會破壞一種好的感覺。
2.使用對比色:通常白色文字在暗色的背景中顯示得[敏感詞],剩下的按鈕,導航元素,信息也可以采用對比色。
3.簡化成效:太復雜的動力作用可能使使用者感到眩暈,而堅持簡單的動力作用也許能產生良好的效果。
四層結構:深色系的配色搭配有效,可以讓不同層次的元素,給人以觸感,給人一種真正的觸覺效果,同時也讓設計師更好的創造對比,也更易于管理。
5.版式設計:在保證版式設計的前提下,采用不同粗細、大小反差的字體,可以營造形體感,同時通過大膽的排版和字體設計,可以創造出不落俗套的設計。
顏色對于網站設計的影響是很大的,盡管深色系的配色方案往往會使網站設計顯得深沉而神秘,它所能承載的情感就會更非常規。若想讓設計更加貼近大眾,淺色系的配色方案會比較適合,深色系會有一種與眾不同的感覺。
聲明:本文內容可能屬于摘抄或轉載。若發現本站文章存在版權問題,如發現文章、圖片等侵權行為,請聯系我們刪除。


